
El diseño web es uno de los aspectos más importantes de cualquier negocio. Según InfinityHR, las primeras impresiones están relacionadas con el diseño en un 94%. Dado que esta profesión se está volviendo cada vez más solicitada, un número creciente de personas se preguntan cómo ser diseñador web.
Aunque muchos quieren aprender diseño web y a su vez adquirir más conocimientos sobre esta profesión, algunos podrían tener preguntas, como "¿Qué hace un diseñador web?".
En esta guía, te ayudarémos a comprender más sobre los diseñadores web y lo que hacen exactamente. Además, te proporcionare algunos cursos básicos necesarios para tener una comprensión general del diseño web, aspectos visuales y UX.
Por otro lado, descubrirás qué habilidades son imprescindibles para convertirte en un diseñador web profesional, incluyendo algunos consejos para que puedas crear tu página web.
Sin más preámbulos, averigüemos qué es el desarrollo web y qué habilidades son necesarias para convertirte en un profesional.
Contenidos
- 1. ¿Qué hace un diseñador web?
- 2. Cómo ser diseñador web: Una extensa guía
- 2.1. Tomar cursos de introducción al diseño web
- 2.2. Aprende cómo aplicar los principios de diseño UX
- 2.3. Dominar el software de Desarrollo Web
- 2.4. Aprende HTML y CSS
- 2.5. Crear tu página web/portafolio profesional
- 2.6. Comienza a crear tu marca
- 3. Conclusiones
¿Qué hace un diseñador web?
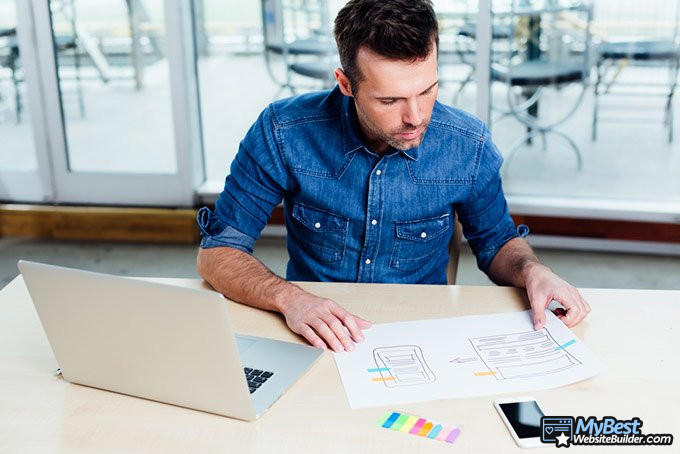
Un diseñador web no es sólo una persona creativa, existen muchos aspectos técnicos. Un diseñador web debe entender cómo crear una página web no sólo desde el punto de vista artístico sino también funcional.
El trabajo principal de un diseñador es crear páginas web. En primer lugar, nos encontraremos con el aspecto visual. En este se incluye la selección de colores, fuente, diseño, imágenes y otros aspectos relacionados con la parte estética de una página web los cuales deberán ser adecuados para un determinado negocio.
Sin embargo, existe algo aún más importante que el aspecto visual. La funcionalidad. Los diseñadores web tienen que pensar en todo y ofrecer a sus clientes un sitio web fácil de usar y funcional.

Dicho esto, un diseñador web tiene muchas responsabilidades, entre ellas se incluyen:
- Diseñando elementos de navegación en el sitio web.
- Elegir los colores, fuentes, elementos gráficos adecuados, etc.
- Convirtiendo las necesidades del cliente en realidad.
- Diseñar un sitio web basado en los requisitos de SEO (para asegurar que se posicione en Google).
- Cuidando la funcionalidad del sitio web.
- Usando HTML y CSS para editar un sitio web.
Algunos de ustedes pueden estar un poco decepcionados sabiendo que el diseño web no se trata sólo del aspecto visual. Sin embargo, considerando que acudiste a esta guia para encontrar una respuesta a la pregunta "¿Qué hace un diseñador web?", todo debería estar completamente claro.
Cómo ser diseñador web: Una extensa guía
Ahora sabes a que se dedica un diseñador web, pero esto no responde a la pregunta "¿Cómo ser un diseñador web?". Tenemos mucho por delante, es por ello que empezaremos con lo básico.
Tomar cursos de introducción al diseño web
En primer lugar, necesitarás adquirir una comprensión básica sobre el diseño web. En la actualidad, existen múltiples plataformas de aprendizaje online que te proporcionarán el conocimiento necesario. Me gustaría recomendar algunas opciones:
- Introducción al diseño web (Udemy)
- Aprender diseño web: La guía definitiva para principiantes (BitDegree)
- Diploma en Diseño Web (Alison)
El curso de Udemy te proporcionará los fundamentos del diseño web, incluyendo CSS y HTML. Además, aprenderás sobre las tendencias actuales del diseño web, cómo crear tu propio portafolio y obtener conocimientos sobre el desarrollo web, depuración y mucho más. Este curso es adecuado tanto para principiantes como para aquellos que tienen conocimiento.

El curso de BitDegree funciona muy bien para principiantes, te introducirá los fundamentos del diseño web y las reglas más importantes. Aprenderás más sobre diseño gráfico, tipografía, cómo crear un diseño gráfico único y cómo integrar el sonido y el movimiento en tu diseño.
Por último, los cursos de Alison te enseñarán cómo crear páginas web atractivas e intuitivas utilizando CSS, HTML y JavaScript. Puede ser realmente útil no sólo para principiantes sino también para aquellos usuarios más avanzados. El curso tiene una duración de 15 horas. Luego, obtendrás una calificación de nivel diplomático que mejorará tus habilidades.
Si quieres aprender diseño web, es imprescindible comenzar desde lo básico y mejorar tus conocimientos poco a poco.
Aprende cómo aplicar los principios de diseño UX
Después de conocer lo básico y tener un mínimo entendimiento de cómo ser diseñador web, es hora de enfocarse en los principios del diseño UX.
Es importante comprender que los diseñadores web no son lo mismo que los diseñadores UX, por lo que no son completamente responsables del diseño UX. A diferencia de los diseños UX, los diseños web son menos iterativos, lo que significa que no sufren tantos cambios.

Sin embargo, aunque los diseñadores web no son completamente responsables del aspecto UX, si quieres ser un profesional, comprender este campo es una necesidad.
Siempre deberás crear una página web para la gente, no para una computadora, asegurándote de que cada cliente tenga una experiencia placentera y no se vaya al momento de visitar tu sitio web. Por lo tanto, tu página web debera ser fácil de navegar, interactiva y compatible con dispositivos móviles. Cada uno de estos aspectos es una parte importante del Core Web Vitals proporcionado por Google. Por lo tanto, si quieres tener un rango más alto, deberás ser tomado en cuenta.
Para aprender más sobre los principios del diseño UX, puedes consultar no sólo diferentes cursos sino también unirte a comunidades donde la gente comparte información valiosa sobre UX y el diseño web. Aquí tienes algunas de las comunidades a las que puedes unirte:
- Design Critiques, DesignJobs y Reddit.
- Foros de SitePoint.
- Comunidad Killersites.
- DevShed (si necesitas ayuda con el desarrollo de la web).
Existe una amplia variedad de recursos disponibles, ¡Aprovéchalos para mejorar tus conocimientos!
Dominar el software de Desarrollo Web
Después de tener un conocimiento básico sobre diseño web así como UX, es hora de avanzar y presentarte el software que utilizan los diseñadores web. Ten en cuenta que no tienes que dominar cada una de estas herramientas, sin embargo, comprender al menos lo básico de cada programa podría ser muy beneficioso para tu carrera.
Sin más preámbulos, hablemos sobre el software de diseño web que muchos diseñadores utilizan.
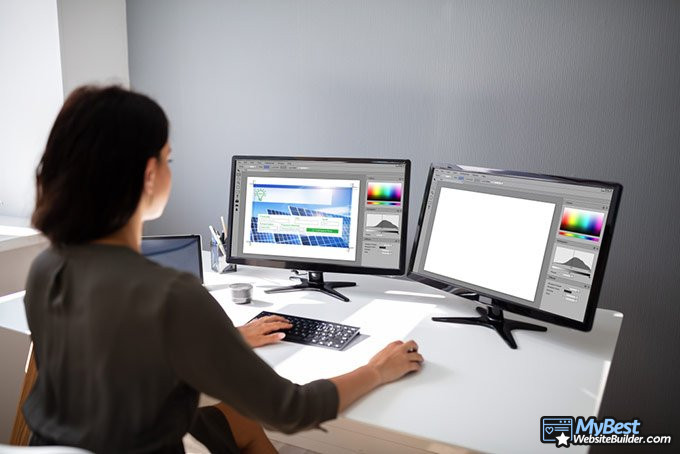
Adobe Photoshop
Si quieres saber cómo ser diseñador web, Adobe Photoshop es uno de los aspectos más importantes que te ayudará a conseguirlo. Este programa se utiliza para la edición de imágenes. Es necesario para redimensionar y comprimir correctamente las imágenes utilizadas para mejorar el aspecto visual de un sitio web.

Es más, necesitarás dominar lo básico, como recortar imágenes, cambiar formatos, etc. Puede que también necesites editar imágenes para los clientes. Esto podría requerir aún más experiencia.
Adobe Illustrator
Digamos que Photoshop e Illustrator son las herramientas más esenciales para aquellos que se preguntan cómo ser diseñador web. Adobe Illustrator es genial para fuentes y gráficos vectoriales. Es más, la mayoría de los diseñadores web utilizan este programa para crear logotipos. Dicho esto, dominar Adobe Illustrator es uno de los principales requisitos para una exitosa carrera como diseñador web.
Adobe Animate
Adobe Animate definitivamente no es una necesidad para los diseñadores web, sin embargo, al menos deberías ser consciente de ello. Animate se utiliza para diseñar gráficos vectoriales y animación para sitios web, programas de televisión, videojuegos, etc. Anteriormente era conocido como Flash.
Adobe Dreamweaver
Adobe Dreamweaver es utilizado por muchos diseñadores web. Soporta CSS, HTML, JavaScript, entre otros lenguajes de programación. Dreamweaver permite crear, codificar y gestionar sitios web dinámicos fácilmente. Te proporciona pistas de código que pueden ser realmente útiles en el proceso.
Adobe Premiere Pro
Premiere Pro es un software de edición de vídeo. Se puede utilizar para la televisión, web y vídeos. Este software te proporciona una variedad de herramientas las cuales te permiten crear películas y vídeos impecables. Una vez más, no es una necesidad, sino algo que deberías tener en cuenta si te estás preguntando cómo ser diseñador web.
Una vez más, puede que no sepas por dónde empezar. Si es así, siempre puedes echar un vistazo a los cursos de Udemy, BitDegree y Skillshare sobre los fundamentos del Photoshop.
Aprende HTML y CSS
Si te estás preguntando cómo ser diseñador web, HTML y CSS son la respuesta. Estos lenguajes de programación son necesarios para todo diseñador web que quiera convertirse en un profesional.
HTML, abreviatura de Hypertext Markup Language, se utiliza para describir la estructura de una página web. Al utilizar HTML se crean páginas que contienen una variedad de hipervínculos a otras páginas. HTML es necesario para asegurar un buen formato de texto e imagen, adecuado para tu navegador de Internet. Por lo tanto, el código HTML funciona como la "estructura" de una página web.
CSS, abreviatura de Cascading Style Sheets. El énfasis está en "Style" aquí. Mientras que HTML es responsable de la estructura de un sitio web, CSS entra más en detalles y permite especificar los colores, fuentes, diseños de página y todos los demás elementos estéticos.

Por lo tanto, ya que querías saber cómo ser diseñador web, yo diría que el conocimiento de CSS y HTML es una necesidad. Ambos lenguajes de programación son responsables de los elementos visuales de tu sitio web.
Ahora, si no estás seguro por dónde empezar, siempre te recomiendo que visites w3schools.com, donde puedes obtener todo el conocimiento necesario en lo que se refiere a diferentes lenguajes de programación. Además, echa un vistazo a los cursos online de Udemy, Skillshare y BitDegree. Allí encontraras una amplia variedad de cursos adecuados tanto para principiantes como para estudiantes avanzados.

¿Sabías qué?
¿Te has preguntado que creador web es ideal para tu negocio?
Ver y comparar el TOP de Creadores WebCrear tu página web/portafolio profesional
Un sitio web profesional es una de las mejores maneras de mostrar tus habilidades. Si puedes crear una página web visualmente atractiva y funcional, podrás hacer lo mismo para los clientes. Por lo tanto, tu sitio web personal es donde puedes demostrar tus habilidades.
Si crear una página web desde cero te parece demasiado difícil, puedes aprovechar los diferentes creadores de sitios web y CMS que pueden utilizarse para crear sitios web de aspecto elegante sin mucho conocimiento. Escribiendo códigos para hacer tu sitio web más único, podrás obtener más experiencia práctica.
Aquí hay 3 plataformas recomendadas:
- Squarespace. Squarespace es adecuado para aquellos que valoran la estética. Trae una variedad de plantillas creadas por diseñadores profesionales. Squarespace permite añadir código a tu sitio y hacerlo único.
- WordPress. WordPress es un CMS (Sistema de Gestión de Contenidos) utilizado por varios profesionales. Te permite crear tus propios temas usando HTML, CSS y PHP. Aquí es donde puedes poner a prueba tus habilidades. WordPress es la respuesta a cómo ser diseñador web.
- Wix. Wix es una de las plataformas más populares del mercado. Si quieres tener más libertad, deberías elegir Wix Editor. Ofrece una amplia variedad de plantillas y te permite integrar código para personalizar varios componentes del mismo.
Por lo tanto, averiguar cómo ser diseñador web puede resultar muy difícil al principio, sin embargo, no hay que olvidar que es un proceso largo que tiene que empezar en alguna parte.
Comienza a crear tu marca
Una vez que tengas el conocimiento sobre cómo ser diseñador web y hayas dominado todas las habilidades necesarias, es hora de empezar a desarrollar tu marca y buscar nuevos clientes.
Al principio tendrás muy poca experiencia, se recomienda que empieces con proyectos gratuitos. De esta manera, podrás encontrar clientes y empezar a crear tu portafolio.

Sugeriría empezar por varios foros, como Reddit, los cuales pueden brindar ideas sobre cómo empezar. También, únete a grupos de freelance donde podrás encontrar nuevos clientes y promocionar tu trabajo.
Poco a poco, empezarás a desarrollar tu marca y a su vez ampliar tu clientela.
Conclusiones
Es asi que, no hay una respuesta simple a la pregunta, "¿Cómo ser diseñador web?" existen todo un proceso delante de ti. Aquí están los pasos que deberás seguir:
- Aprender los principios del diseño web.
- Dominar el software de desarrollo web
- Aprender HTML y CSS
- Crear tu página web/portafolio profesional.
- Comienza a desarrollar tu marca.
Sabiendo lo dificil que puede resultar averiguar cómo ser diseñador web, puedes empezar con los creadores de sitios web. Entre las opciones más recomendadas se incluyen:
¡No lo dudes mas y comienza a moverte para convertirte en un diseñador web profesional!
Déjanos tu más sincera opinión
Déjanos tu mas sincera opinión y ayuda a miles de personas a elegir el mejor creador web. Todas aquellas opiniones, tanto positivas como negativas, son aceptadas siempre y cuento sean honestas. No publicamos opiniones sesgadas o spam. Si quieres compartir tu experiencia, opinión o dejar un consejo. ¡El telón es tuyo!








