
Cuando piensas en crear una página web, ¿Qué es lo primero que te viene a la cabeza? Para muchos, alojamiento web, herramientas, etc. Sin embargo, antes de pensar en el contenido y los enlaces a redes sociales, deberías considerar el diseño web, en otras palabras, cómo se vera tu página web.
Hay que admitir que, aunque no es una gran prioridad al comienzo y cuando estamos tratando de aprender cómo crear una página web, no obstante, es algo que deberíamos tener en mente. Toma 0,05 segundos para que un usuario decida si le gusta o no tu página web[1], ¡0,05 segundos!
Probablemente no necesito decirte esto, pero el diseño de páginas web juega un papel muy importante.
En este artículo, hablaremos sobre los aspectos esenciales que debemos tener en cuenta cuando se piensa en el diseño web, ademas te brindaré algunos ejemplos de páginas web que lo han hecho bien.
Contenidos
- 1. ¿Por qué es tan importante el diseño de páginas web?
- 2. Reglas generales sobre el diseño de páginas web
- 2.1. 1. El Patron F
- 2.2. 2. La simplicidad es la clave
- 2.3. 3. La ubicación de las secciónes es importante
- 3. Ejemplos de diseño de páginas web
- 3.1. 1. Amazon
- 3.2. 2. Squarespace
- 3.3. 3. Bethesda
- 3.4. 4. Wikipedia
- 3.5. 5. Forbes
- 4. Los mejores creadores de páginas web para un diseño de calidad
- 5. Conclusiones
¿Por qué es tan importante el diseño de páginas web?
Para empezar a hablar sobre diseño web, probablemente deberíamos abordar la pregunta principal, ¿Por qué alguien debería preocuparse por el diseño web de su página web?
En otras palabras, ¿Por qué es tan importante el diseño de páginas web?
Si analizamos el dato mencionado anteriormente. Hay poco margen de error, si un usuario decide permanecer (o no) en tu página web en tan solo 5 milisegundos.
El diseño web ni siquiera va a "añadir" a la experiencia del visitante. Francamente, constituira la mayor parte de ella.

Ahora bien, podrías inclinarte a pensar que aspectos como las imágenes, el tamaño de los cuadros de texto y sus ubicaciones están entre los principales culpables cuando se trata de que al visitante le guste o no tu página web. Hasta cierto punto, esto es cierto. Dicho esto, si todos estos aspectos se colocasen al azar a lo largo de la página, bueno... Esto no mejoraria las cosas, ¿Verdad?
Aparte de las reacciones iniciales, el diseño de páginas web, es importante simplemente por la experiencia general del usuario. Esto incluye desde asuntos más triviales como imágenes "llamativas", hasta el hecho de que el usuario pueda realmente encontrar la información que busca de manera fácil.
Finalmente, el diseño web, lo quieras o no, transmite un cierto mensaje sobre tu marca. Para entender mejor lo que quiero decir, puedes visitar uno de los sitios web más populares de la web, como Facebook o Amazon, ambos tienen diseños muy distintos, y son inmediatamente reconocibles.
Reglas generales sobre el diseño de páginas web
Como con cualquier otro elemento, el diseño web puede ser una tarea bastante abrumadora. Dicho esto, existen algunas reglas generales que podrías seguir y que te ayudarán a generar algunas ideas únicas de diseño web.
1. El Patron F
Al investigar cualquier diseño de páginas web para ver cuál es la mejor manera de crear uno propio, puede que te encuentres con el término "patrón F".
Para ser franco, es una gran regla a seguir tanto cuando se piensa en el diseño web, como en la ubicación (ademas del formato) de tu contenido.

El patrón "F" se refiere a nuestro patrón natural de movimiento ocular (atención) cuando visitamos una página web y leemos cierta información sobre él. Siguiendo este patrón específico, se puede optimizar el contenido de la página para que los "puntos de atención" muestren sólo la información más relevante.
Obviamente, el patrón "F" también influirá en el diseño web que decidas emplear en tu sitio. A decir verdad, todo diseño de páginas web utilizan este patrón.
2. La simplicidad es la clave
En la actualidad, es bastante común encontrar sitios con diseños super-intrincados. Éstos podrían ser desde introducciones basadas en video, opciones de menú interactivas, hasta algunos menús desplegables de ultima generación y ventanas alternativas desplazables.
Todo esto es muy bueno, cuanto más única sea tu página web, más memorable será para el usuario. Sin embargo, existe una regla que siempre deberás tener en cuenta, la simplicidad.

Te preguntaras, ¿Cómo encaja la simplicidad en un elaborado y moderno diseño de páginas web? Bueno, es bastante simple, (sí, lo hice a propósito). La mayoría está acostumbrado a un patrón específico. Con esto me refiero a que, uno espera que el menú principal se encuentre en la parte superior de la página, que la barra de búsqueda se encuentre arriba a la derecha o en el medio, etc.
Si decides mantener las mejores prácticas de diseño de páginas web, harías bien en seguir esta estructura.
Imagina que visitas una página web que tiene el menú principal en la parte inferior de la página, o que los menús se crean de manera que sólo aparecen si se cumplen ciertas condiciones. No hace falta decir, ¡Que es una molestia!
3. La ubicación de las secciónes es importante
Ahora bien, podrías pensar que esto es algo bastante obvio, pero por desgracia, no es el caso.
No importa qué tipo de página web decidas crear tanto si se trata de una plataforma basada en el comercio electrónico o no, la ubicación de tus secciones siempre debera ser elegida cuidadosamente.
Ten en cuenta, que no estoy hablando del aspecto visual, ¡Las secciones pueden ser intrincadas e interactivas! En cambio, la ubicación de las secciones, debera centrarse en proporcionar a los visitantes la mayor cantidad de información y enlaces.

¿Qué significa esto? Básicamente, si actualmente estás vendiendo un producto y tienes un banner que promueve dicha venta, probablemente debería estar ubicado en la parte superior de la página de inicio, ademas debería ser cliqueable, de modo que pudiera dirigir al usuario a la sección de ventas de tu sitio.
¿Me entiendes?
El diseño de páginas web de alta calidad tendrá secciones integradas de manera fluida. Hay que admitir que esto puede ser una tarea bastante compleja. Por esta misma razon, los diseñadores web profesionales son tan solicitados.
Ejemplos de diseño de páginas web
Ahora que hemos cubierto las principales "reglas generales" a seguir cuando se piensa en ideas de diseño web, pasemos a ver algunos ejemplos de lo que hemos hablado anteriormente.
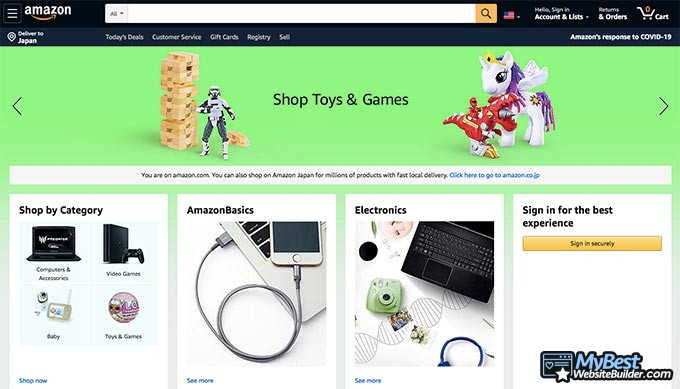
1. Amazon

Como hemos señalado anteriormente, Amazon ha hecho un gran trabajo con el diseño de su página web. Esto se debe a dos grandes razones, es muy reconocible y también fácil de usar.
El reconocimiento proviene de una combinación de colores y el diseño del sitio. El representativo menú negro-azul en la parte superior de la página, combinado con la fuente de los elementos invoca una respuesta innegable de "¡Sí, definitivamente estoy en Amazon!”.
El diseño es de naturaleza simplista, pero funciona muy bien con el modelo de negocios de Amazon. Mientras que la marca tiene una impresionante y extensa lista de elementos para que el cliente los revise, todos están escondidos en las barras laterales, para que no asusten al cliente cuando visite el sitio por primera vez.
En cuanto al diseño web, Amazon hace un gran trabajo integrando noticias y otros anuncios en la sección horizontal autodesplazable en el centro de la página principal. Es un diseño bastante popular, y funciona muy bien.

¿Sabías qué?
¿Te has preguntado que creador web es ideal para tu negocio?
Ver y comparar el TOP de Creadores Web2. Squarespace

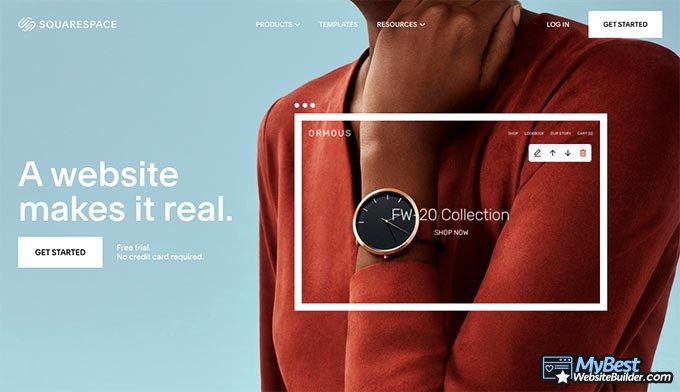
Aunque puede parecer algo irónico incluir una empresa creadora de páginas web, Squarespace es un ejemplo perfecto de uno de los diseños de páginas web actualmente populares, uno que utiliza una foto de tamaño completo en el fondo de la página principal.
Mientras que este tipo de diseño web probablemente no te brindará ninguna idea nueva, Squarespace hace un trabajo asombroso integrando dicha imagen con la disposición general del sitio. Además, esa misma imagen también sirve para comercializar el producto de la marca, un creador de páginas web, ¡Muy inteligente!
Squarespace utiliza un enfoque minimalista en lo que se refiere a la disposición general de la página, no hay muchas opciones para explorar. Dicho esto, las opciones que HAY han sido integradas de manera creativa e inteligente, ¡Un gran ejemplo!
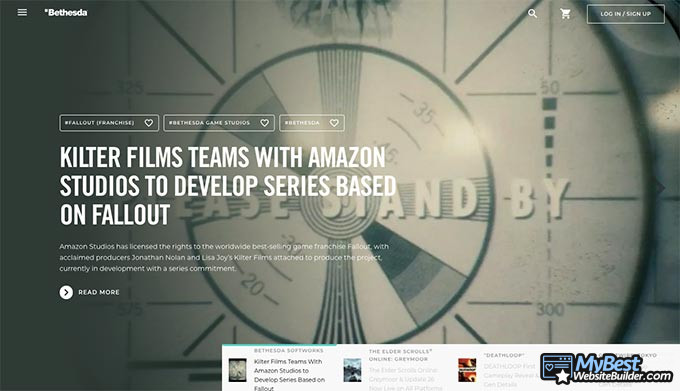
3. Bethesda

Bethesda, es una de las empresas de desarrollo de videojuegos más reconocidas del mundo.
Al visitar la página principal de la compañía, eres inmediatamente bienvenido por su contenido actual. Al momento de escribir este artículo, este sería la serie Fallout.
Lo interesante del diseño de Bethesda es que está diseñado básicamente de manera que promociona el producto actual de la compañía, ademas de proporcionar a sus visitantes información útil sobre otro tipo de noticias.
Desplazándose por la página, es obvio que Bethesda utiliza una amplia variedad de secciones para los diferentes tipos de contenido disponibles en su sitio. La marca evita las características llamativas, y en su lugar se centró en concentrar la mayor cantidad de información relevante en la primera página.
4. Wikipedia

Aunque Wikipedia es un sitio que la mayoría de nosotros visitamos con bastante frecuencia, es raro que la gente preste atención a los diseños de páginas web visibles en este sitio.
Sin embargo, si observamos la página principal, podemos ver que ofrece un inusual diseño de menú radial. No sólo es único, ¡Sino que también atrae la atención del usuario!
Dado que Wikipedia se usa más comúnmente para buscar información, la barra de búsqueda está justo en el centro de la página. La página web presenta un diseño limpio, simple y acogedor.
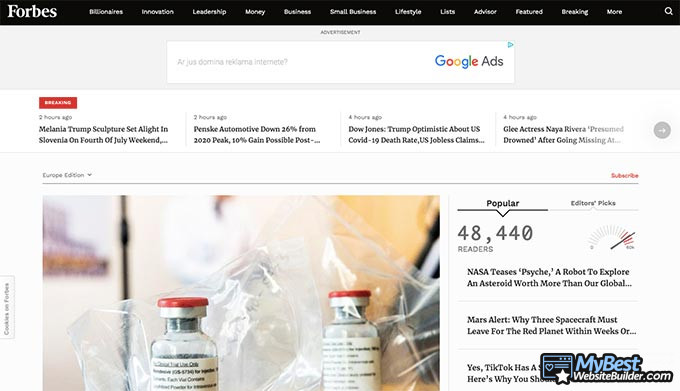
5. Forbes

Forbes es el ejemplo perfecto para aquellas páginas web relacionadas con las noticias, que aún así promueven un diseño web limpio y organizado.
Al visitar Forbes, podemos observar, hasta cierto punto, que el sitio web utiliza el patrón "F". Esto es evidente al desplazarse hacia abajo en la página principal, mientras que está dominado por las imágenes, los datos textuales son cortos, concisos y al punto, mientras que se concentran en la sección específica del sitio web.
En la parte superior de esta página, Forbes tiene una lista simple, pero evidente, de temas que puedes navegar utilizando el menú desplegable. ¡Una forma limpia de albergar un montón de artículos diferentes!
Los mejores creadores de páginas web para un diseño de calidad
Habiendo compartido algunos ejemplos de grandes diseños, en una nota final, vale la pena mencionar algunos creadores de sitios web que te proporcionaran los medios para crear y utilizar diseños modernos y únicos.
Tabla: Squarespace, Shopify y WordPress.com
Mientras que los creadores de páginas web que mencionaremos a continuación son algunas de las opciones principales, existen otros que puedes probar, recuerda que todo dependera del tipo de sitio web que quieras crear, y el tipo de diseño que estés usando.
- Squarespace; Squarespace ofrece plantillas modernas y elegantes, todas ellas optimizadas para ser utilizadas en dispositivos móviles y ordenadores de escritorio. Cada plantilla viene con diferentes diseños, los cuales son personalizables. Los precios de Squarespace parten desde los $12 dólares al mes.
- Shopify, Si estás buscando crear una plataforma de eCommerce, francamente no hay mejor plataforma que Shopify para ayudarte con esta tarea. No sólo es súper sencillo de usar, sino que también cuenta con sorprendentes opciones de plantillas y diseños para que elijas, todas ellas optimizadas para el comercio electrónico. Los precios parten desde los $29 dolares al mes.
- WordPress, Aunque WordPress cuenta con un creador de páginas web bastante decente, si quieres completa libertad en el diseño de páginas web y su gestión, deberías considerar el uso de WordPress.org. Con un poco de conocimiento y algunos plugins, serás capaz de crear cualquier diseño web que puedas imaginar. Además, es completamente gratis, todo lo que necesitas es encontrar un servicio de alojamiento web.
Conclusiones
Ahora deberías tener más conocimientos sobre los diferentes diseños de páginas web y los procesos que se utilizan para crearlos.
Echa un vistazo a nuestra lista de los mejores creadores de páginas web de la industria, ¡Y te deseo la mejor de las suertes al crear una página web y/o diseño!
Referencias
✓ Fact Checked
1. Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: 'Attention web designers: You have 50 milliseconds to make a good first impression!'
Déjanos tu más sincera opinión
Déjanos tu mas sincera opinión y ayuda a miles de personas a elegir el mejor creador web. Todas aquellas opiniones, tanto positivas como negativas, son aceptadas siempre y cuento sean honestas. No publicamos opiniones sesgadas o spam. Si quieres compartir tu experiencia, opinión o dejar un consejo. ¡El telón es tuyo!











